¿Diseño Web o Desarrollo Web que es mejor para mi empresa?
El diseño o desarrollo web es el eterno debate entre diseñadores gráficos e implementadores web. Cada uno de estos perfiles conoce sus objetivos y sabe cómo alcanzarlos.
El desarrollador web quiere una página liviana que cargue rápido y que tenga un código limpio que esté optimizado.
El diseñador web quiere crear una página equilibrada, donde la armonía de colores, jerarquía y contraste esté perfectamente pensado para atraer y emocionar al usuario.
En mi opinión, este debate no debería existir si diseñador y desarrollador trabajan en la misma dirección y con el mismo objetivo. En SumurDigital el diseño web y el desarrollo están pensados para que la web conecte emocionalmente con el usuario y al mismo tiempo tenga una estructura que facilite el trabajo SEO que garantice un posicionamiento en buscadores.
¿Qué es más importante el diseño web o el desarrollo?
Para poder posicionar en buscadores necesitamos:
- Estructura de páginas que facilite al robot su labor de crawleo.
- Enlazado interno que indique a Google qué página queremos posicionar y evitar canibalizaciones.
- Optimización de imágenes que facilite la carga rápida y en móvil.
- Evitar páginas rotas.
- Optimización del contenido (título, meta descripción, alt, etc.)
- Si podemos evitar Page Builder que ensucien nuestro código HTML mucho mejor.
Para poder conectar emocionalmente con nuestro público, necesitamos:
- Utilizar los colores que conecten con las emociones, empleando la psicología del color.
- Utilizar el contraste de colores, tamaños y tipografías que permitan destacar lo más importante.
- Mantener un equilibrio en la composición para dar armonía a la web y transmitir una sensación placentera durante la navegación.
- Emplear los principios y leyes de la Gestalt (emergencia, cosificación, multiestabilidad, invarianza) para dejar una impronta en el subconsciente.
- Activar los puntos de dolor, placer y recompensa para lograr altos índices de conversión.
Elegir alguno de estos conectores y no trabajarlos conjuntamente va a dar como resultado una página web desmembrada que no tiene bien definidos los objetivos y solo es capaz de completar parte de sus funciones.
No queremos una web para colgarla en el museo de El Prado. Tampoco queremos una web excesivamente minimalista que solo transmita frialdad. Busquemos el equilibrio para alcanzar los objetivos de optimización y atractivo que tan necesarios son el mundo del marketing y las relaciones transaccionales.
6 elementos a tener en cuenta en el diseño de la web
De los principios de la Gestalt se derivan las conocidas leyes de la Gestalt que se han convertido en una guía imprescindible para conectar con el subconsciente que es el encargado de tomar el 85% de las decisiones que tomamos a lo largo del día.
Sigue leyendoLeyes de la Gestalt:
- Agrupamiento.
- Semejanza.
- Cierre y clausura.
- Continuidad.
- Pregnancia.
- Experiencia.
Agrupamiento.
Los elementos cuando están juntos se entienden mejor y se perciben como unidad. Por esta razón, es tan importante que agrupemos los elementos que tengan relación para crear unidades. La alineación es otro elemento que facilita el agrupamiento, da limpieza y elegancia a la composición.
La repetición es una técnica que permite conectar las distintas unidades. Para poder conectar elementos podemos repetir un color, podemos repetir una tipografía, una negrita o un objeto para orientar la lectura del usuario de la web.
El contraste es otra de las técnicas que se utilizan en el diseño para resaltar lo más importante de cada unidad dentro de la composición. Determinando qué es lo más importante en cada página, podemos emplear el contraste de color, jerarquía o tipografía para darle la relevancia que merece.
Cierre y clausura.

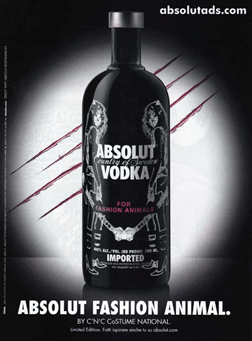
En el diseño no conviene ser demasiado explicito. Cuando una figura aparece incompleta, la mente es capaz de completar la parte que le falta a la composición. De esta forma hacemos trabajar a la mente y será más fácil que recuerde nuestro diseño. Esta ley se aplica en muchos de los logotipos que emplean la mayoría de las grandes empresas.
Seguro que tu mente es capaz de ver una botella o un oso panda aunque no estén en el diseño.
Semejanza

La mente agrupa los elementos similares formando una entidad. En el siguiente cartel un grupo de árboles componen un elemento de mayor entidad que deja un mensaje claro.
Continuidad

Aunque no veamos la figura completa, podemos intuir cómo continúa hasta completar la composición.
Cuando los elementos mantienen un patrón, tendemos a percibirlos continuos aunque estén interrumpidos. Seguro que puedes ver el zarpazo en el cartel aunque esté parcialmente tapado por la botella.
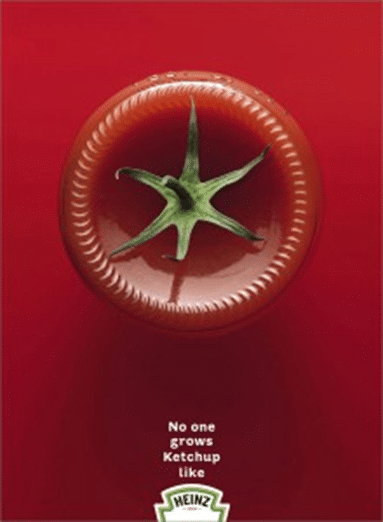
Simplicidad.

Los elementos simplificados se perciben como unidad. La percepción tiende adoptar la forma más simple posible. De esta forma se percibe la esencia.
Este diseño publicitario transmite un mensaje simple y directo que todos somos capaces de adivinar.
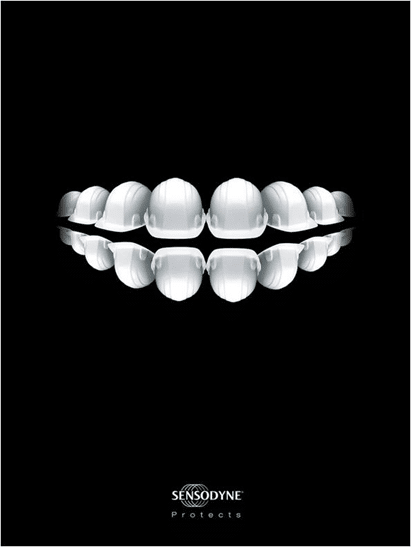
Experiencia.

Las vivencias previas de cada sujeto intervienen en la construcción de la forma.
Es fácil reconocer en este cartel el principio de multiestabilidad, donde la ambigüedad nos ayuda a reconocer la metáfora.
Contraste, jerarquía y equilibrio.
El diseño no solo son leyes y principios, toda composición debe ser equilibrada, tiene que establecer una jerarquía y estar aderezada con algo de contraste.
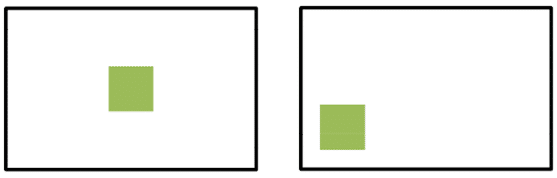
Los elementos que colocamos en un lienzo en blanco deben procurar y componer un todo, y para ello tienen que contribuir al equilibrio del conjunto.

Los elementos van a tener un peso en la composición dependiendo del tamaño, el color, la forma y el lugar que ocupa en el lienzo. De modo que, cuando colocamos un pequeño objeto en la parte inferior izquierda estamos desequilibrando la composición que habrá que compensar.
La jerarquía en la composición es otro elemento a tener en cuenta. En definitiva, un diseño web trata de llevar de la mano al usuario / lector hacia la conversión.

Queremos que haga algo y para ello debe seguir el camino que hemos diseñado para él.
Solo mediante la jerarquía vamos a poder captar su atención para que siga leyendo.
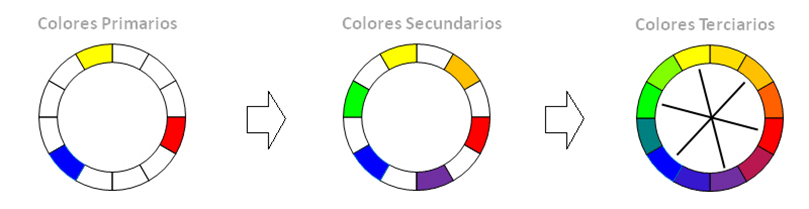
El color es otro de los elementos que facilita el contraste y genera emociones en el espectador / cliente.
Podemos elegir los colores en base a la psicología del color y debemos utilizar el círculo cromático para encontrar los colores que armonizan o contratan.


Todos los colores son amigos de sus vecinos y amantes de sus opuestos.
Marc Chagall
Proporción
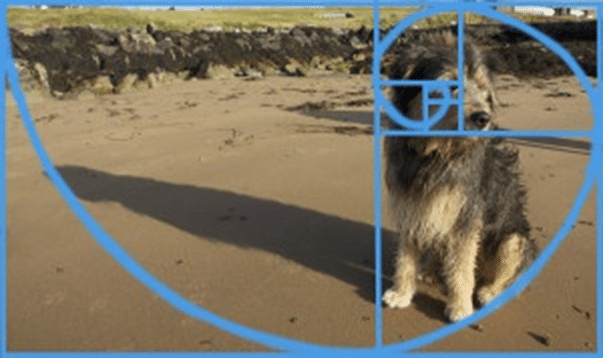
Hagamos una prueba. Elige una de estas dos fotografías considerando su atractivo…


Puede que seas un amante de los perros o puede que la proporción Aurea haya tenido algo que ver.
Fibonacci fue un prestigioso matemático que encontró en la naturaleza un número que se repetía en las formas de la propia naturaleza.
Este número Fi dio como resultado la proporción Aurea que muchos genios como Dalí emplearon en sus obras maestras más destacadas.
Desarrollo Web.
Es posible que después de tantos conceptos de diseño gráfico estés pensando que el diseño es la base para construir una web que conecte con el público, pero nada más lejos de la realidad. Para conseguir conectar, primero tenemos que llegar y disponemos de pocos segundos para conectar emocionalmente.

Solo un buen desarrollo va a procurarnos la posición en Google que necesitamos para alcanzar con los impresiones suficientes al público que andamos buscando.
Elementos a tener en cuenta en un buen desarrollo web:
- Velocidad de carga. Nadie nos va a esperar para que expongamos nuestro contenido. Tenemos apenas 3 segundos para cargar y 7 más para convencer.
- Estructura ágil. Si el robot tarda mucho tiempo en recorrer nuestra web y extraer todo el contenido, es muy posible que renuncie a malgastar recursos en una web sin tráfico y con poca autoridad.
- Flujo online. Los elementos deben ser claros para hacer una navegación sencilla. El usuario tendrá una buena experiencia de usuario y el robot de Google experimentará la misma sensación.
- No queremos errores. Cuando el camino nos lleva a un callejón sin salida, es difícil retomar la marcha. Evitando errores 404 vamos a evitarnos muchos disgustos.
- Canibalizaciones. Ya hay bastante competencia en el mercado. No es buena idea que nos hagamos la competencia a nosotros mismos intentando posicionar la misma palabra clave con dos páginas diferentes. El enlazado interno puede evitar este tipo de situaciones poco recomendables.
Podríamos seguir «hasta el infinito y más allá» pero en realidad todo se puede resumir en un concepto clave.
Busca la satisfacción del usuario y eso hará feliz a Google, te posicionará muy arriba y eso te proporcionará más usuarios.
Convierte el circulo vicioso en un círculo virtuoso introduciendo dos variables en la ecuación no sean excluyentes. No se trata de elegir diseño o desarrollo web. La fórmula es Flywheel: Diseño web y desarrollo web se retroalimentan.