La usabilidad UX siempre se ha pensado que era la parte más subjetiva. Google no sabía cómo se manejaban los usuarios en nuestra web.
Esta afirmación no es del todo cierta. En junio de 2021 Google hace una actualización del algoritmo de posicionamiento web y empieza a valorar la usabilidad en base a los Core web vital (LCP+FID+CLS).
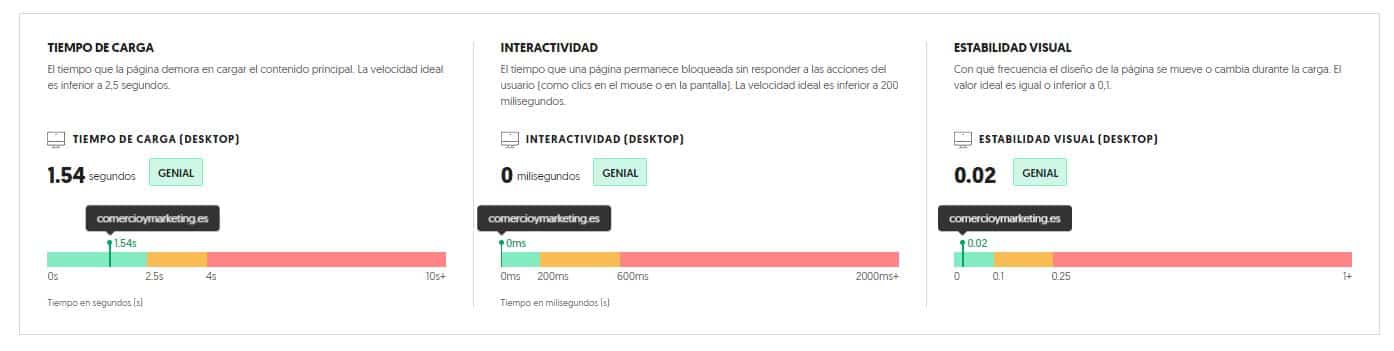
Largets Contentful Paint (LCP) tiempo que la página tarda en cargar el contenido más grande de la página. Normalmente las imágenes o los vídeos de fondo.
First Input Delay (FID): tiempo de respuesta a las acciones del usuario.
Cumulative Layout Shift (CLS): con qué frecuencia se mueve la página durante la carga.

El LCP se puede mejorar: mejorando el tiempo de respuesta del servidor. No hace falta cambiar de servidor si es SSD y te permite poner la ultima versión PHP. También sería bueno que no siga con Apache y HTTP1.
Un programa de caché puede ayudarnos a evitar los bloqueos de renderizado de javascript y CSS: minificar los archivos, eliminar lo innecesario y haciendo los archivos asíncronos. Siempre que se pueda sin romper la página.
Herramienta gratuitas para la usabilidad UX.
- PageSpeed Compare. Es un comparador gratuito de acceso web que permite mostrar los Core Wb Vital de nuestros competidores.
- Cores SERP Vitals para Chrome. Es una extensión que muestra los valores de usabilidad de las páginas en los resultados de búsqueda. Requiere una API pero merece la pena echar un rato para conseguir esta información.
- Auditoría Uber Suggest. Es una de las funcionalidades que ofrece la versión de pago de esta herramienta. El pago es de por vida y muy económico en sus planes más básicos. Altamente recomendable.
- Light house. Es el medidor que «esconde» Chrome en su inspector y es el único del que nos podemos fiar en cuanto a los resultados.
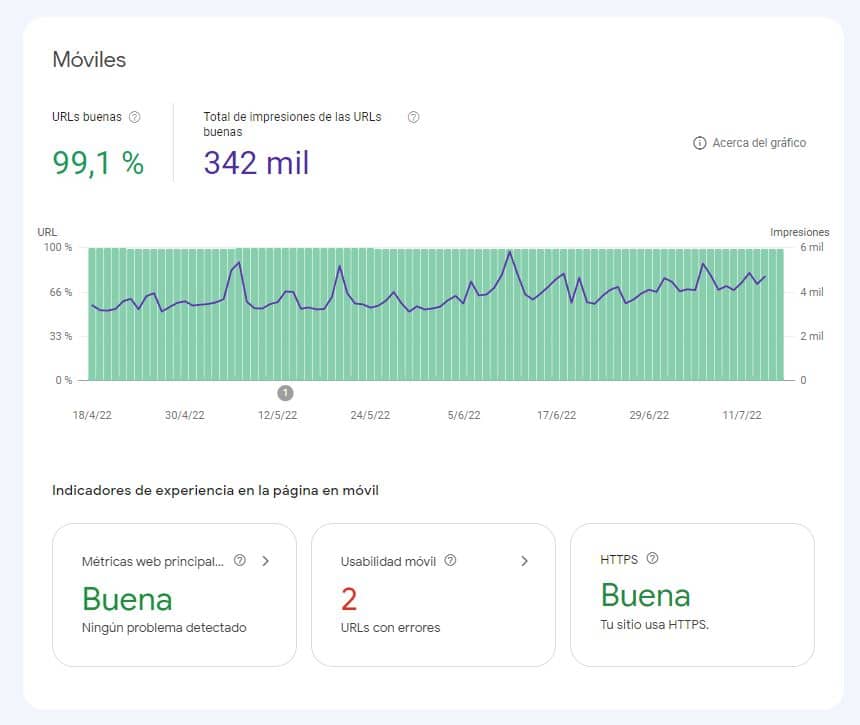
En Search console podemos encontrar otras señales que también se tienen en cuenta como: mobile friendly y https.
Podemos observar la tendencia de las impresiones en relación a las páginas con buena puntuación en métrica y sin problemas de usabilidad móvil.

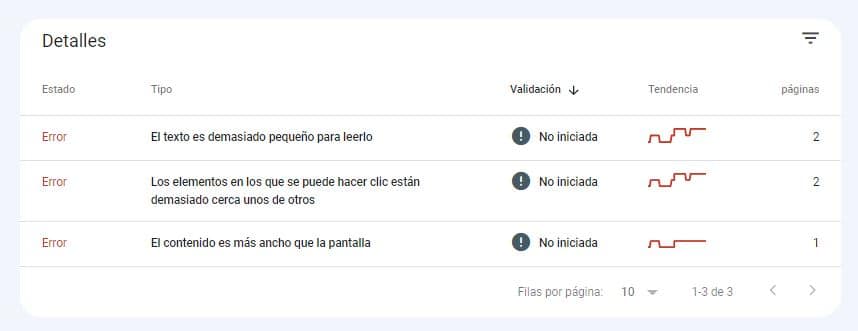
También en Search Console podemos ver las oportunidades de mejora cuando algo falla en la usabilidad móvil.

Experiencia en móvil.
Para optimizar la usabilidad UX en móvil también tenemos herramientas para medir la experiencia.
https://search.google.com/test/mobile-frendly/
En Search Console también se nos muestra oportunidades de mejora para la adaptación al móvil.
Objetivo SEO en usabilidad UX
El objetivo de un buen SEO en relación a la usabilidad UX:
- Tiempo de permanencia.
- Reducir el índice de rebote.
- Enlazado interno para que interactúe con la web.
- Aumentar las páginas por sesión.
Veamos como podemos ver esto indicadores.
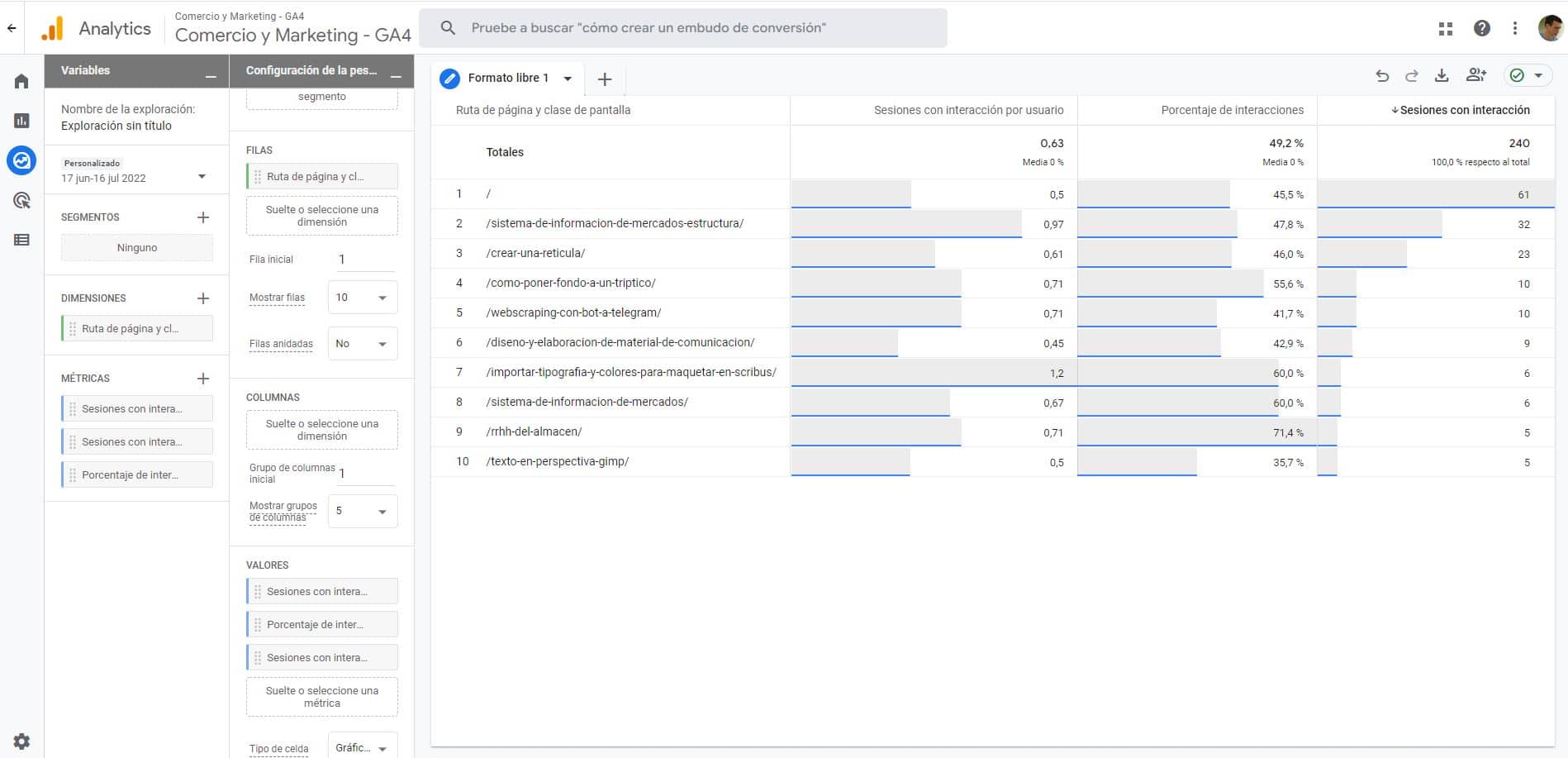
En GA4 ya no tenemos el índice de rebote, ahora parece interesar más pensar en positivo y controlar el porcentaje de interacciones. Podemos crearnos nuestro propio informe en GA4>explorar>Crear una exploración en blanco.
Añadimos a los valores las métricas: sesiones con interacción por usuario, sesiones con interacción y porcentaje de interacción.